המדריך לעיצוב ממשקי משתמש מנצחים באתרי אינטרנט: יצירת חוויה דיגיטלית שהגולשים יאהבו
בעידן הדיגיטלי הנוכחי, בו המשתמשים מבלים זמן רב יותר ויותר במרחב המקוון, בניית אתרים אינה מסתכמת עוד ביצירת נוכחות דיגיטלית סטטית. כיום, פיתוח אתרים מוצלח מחייב יצירת חוויית משתמש (UX - User Experience) הוליסטית ומושלמת, המושכת את הגולשים כבר מהרגע הראשון, מעודדת אותם לבצע פעולות רצויות (המרות) ובסופו של דבר בונה נאמנות ארוכת טווח למותג. בעידן שבו המשתמשים מצפים לחוויות אינטואיטיביות, חלקות, יעילות וגם אסתטיות, עיצוב ממשק המשתמש (UI - User Interface) הופך לאבן יסוד קריטית בהצלחה הדיגיטלית של כל עסק, ארגון או יוזמה מקוונת.

חשיבות עליונה של עיצוב ממשקי משתמש וההשפעה העסקית המוכחת
עיצוב ממשקי משתמש אינו רק עניין של נראות ויזואלית מרשימה, אלא מהווה חלק אינטגרלי ובלתי נפרד מאסטרטגיית השיווק הדיגיטלי והצמיחה העסקית הכוללת של כל ארגון. מחקרים עסקיים רבים מוכיחים באופן עקבי כי עיצוב מוצלח של ממשקי משתמש תורם באופן ישיר ומשמעותי להצלחת העסק במגוון רחב של מדדים.
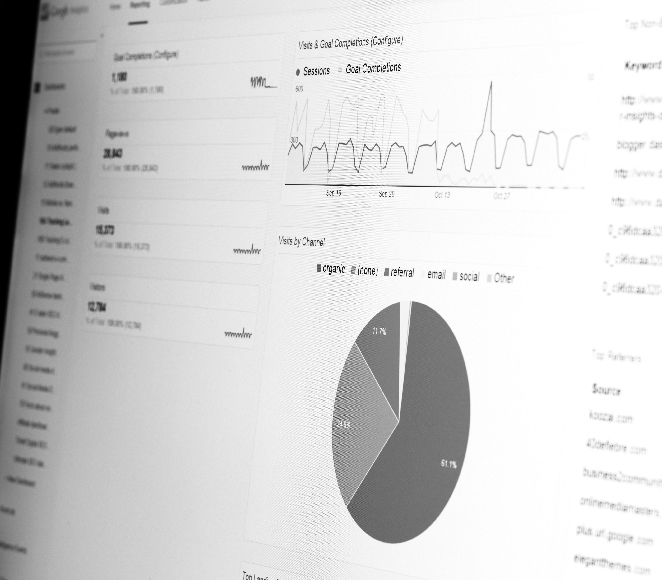
מחקרים עסקיים המדגישים את חשיבות עיצוב ממשקי משתמש:
- מחקר של Forrester: מצא כי שיפור יסודי של ארכיטקטורת המידע (Information Architecture) וניווט האתר יכול להגדיל את שיעורי ההמרה (Conversion Rates) ביותר מ-50%. שיפור הניווט מאפשר למשתמשים למצוא את מה שהם מחפשים בקלות ובמהירות, ובכך מגדיל את הסיכוי שיבצעו פעולה רצויה.
- מחקר של Adobe: מציין כי כ-88% מהמשתמשים נוטשים אתר אינטרנט לאחר שחוו חוויית משתמש גרועה או מתסכלת. נטישה זו מובילה ישירות לאובדן מכירות פוטנציאליות משמעותי ולהקטנת נאמנות הלקוחות למותג בטווח הארוך.
- מחקר של Stanford: העלה כי כ-75% מהגולשים ברשת שופטים את אמינותה של חברה או עסק על סמך עיצוב האתר שלהם בלבד. עיצוב מקצועי, אסתטי ופונקציונלי משדר אמינות וביטחון, בעוד שעיצוב מרושל או מיושן עלול ליצור רושם שלילי.
המסקנה הברורה: השקעה משמעותית ומושכלת בעיצוב ממשק משתמש איכותי אינה בגדר מותרות או הוצאה משנית, אלא מהווה הכרח עסקי אסטרטגי. עיצוב מוצלח לא רק משפר את הביצועים הטכניים של האתר (מהירות טעינה, שיעורי נטישה נמוכים), אלא גם מחזק את תדמית המותג, מגדיל את שביעות רצון הלקוחות ובסופו של דבר תורם באופן ישיר להגדלת ההכנסות ולצמיחה עסקית בת קיימא.
התאמת עיצוב ממשק המשתמש לצרכים הייחודיים של קהל היעד שלכם
לצד קיומם של עקרונות עיצוב אתרים אוניברסליים ומוכחים, חשוב להבין כי עיצוב ממשק המשתמש האופטימלי אינו פתרון אחד שמתאים לכולם. כדי ליצור חוויה דיגיטלית אפקטיבית ומהנה, יש להתאים את הממשק באופן מדויק לצרכים, להעדפות ולמאפיינים הייחודיים של קהל היעד הספציפי שלכם. כל קבוצת משתמשים מצפה לחוויית משתמש שונה, ולכל אחת יש צרכים ודרישות ייחודיות שדורשות התייחסות מותאמת.
הכרות מעמיקה עם קהל היעד שלכם:
- דור המילניום (Millennials) ודור Z (Gen Z): קהלים אלה נוטים להעדיף עיצוב אינטראקטיבי, ויזואלי, דינמי וחדשני. הם מחפשים תכנים מרובי מדיה (תמונות, סרטונים, אנימציות), עיצוב צבעוני ונועז, ושימוש נרחב באלמנטים חברתיים כמו אפשרויות שיתוף תוכן קלות ואינטגרציה עם רשתות חברתיות.
- קהל מבוגר יותר: קהל זה נוטה להעדיף עיצוב פשוט, נקי וברור עם ניווט אינטואיטיבי, טיפוגרפיה גדולה וקריאה, כפתורי פעולה בולטים וברורים, והיררכיית מידע מסודרת ולוגית. פשטות, נגישות ונוחות שימוש הם המפתח עבור קהל זה.
- קהלים בעלי אוריינטציה טכנולוגית גבוהה: משתמשים אלה לרוב מעריכים ממשקים מתקדמים עם פונקציות מורכבות ואפשרויות התאמה אישית רבות. הם מצפים לאינטראקציות מורכבות, חדשנות טכנולוגית ושליטה רבה יותר על חוויית המשתמש.
- קהלים בעלי אוריינטציה טכנולוגית נמוכה: משתמשים אלה מעדיפים ממשקים פשוטים, ברורים ומינימליסטיים עם הדרכה צעד-אחר-צעד, מינימום אפשרויות בחירה ושימוש בכפתורים וסמלים ברורים ומוכרים.
- קהלים עם צרכים מיוחדים (נגישות): חשוב להתחשב במשתמשים עם מוגבלויות שונות (ראייה, שמיעה, מוטוריקה) וליישם עקרונות נגישות אתרים (Web Accessibility) כדי להבטיח שהאתר שלכם יהיה שמיש ונגיש לכולם.
מחקר מעמיק והתאמה אישית: הכרת קהל היעד שלכם לעומק באמצעות מחקר מעמיק (סקרים, ראיונות משתמשים, ניתוח נתונים), ניתוח התנהגות גולשים באתר ואיסוף משוב קבוע היא חיונית ליצירת עיצוב ממשק משתמש שמדבר את השפה של המשתמשים שלכם, עונה על הצרכים הספציפיים שלהם בצורה מושלמת ויוצר חוויה חיובית ובלתי נשכחת.
שישה עקרונות מפתח לעיצוב ממשקי משתמש מנצחים: הבסיס ליצירת חוויה דיגיטלית יוצאת דופן
הספר הקלאסי והמשפיע "Designing Web Interfaces: Principles and Patterns for Rich Interaction" מאת Bill Scott ו-Theresa Neil מציע שישה עקרונות מנחים בסיסיים שמעצבים, מפתחי אתרים ובעלי עסקים יכולים וצריכים ליישם כדי ליצור ממשקי משתמש אפקטיביים, אינטואיטיביים ומוכווני משתמש. עקרונות אלה יושמו בהצלחה על ידי מותגים מובילים ברחבי העולם ומהווים בסיס איתן לעיצוב שממוקד באופן מלא בחוויית המשתמש.
-
הנעת המשתמשים לפעולה (Make it Direct): הובילו את המשתמשים בצורה חלקה ואינטואיטיבית לביצוע הפעולות הרצויות באתר שלכם, בין אם מדובר בהשלמת רכישה, מילוי טופס יצירת קשר, הרשמה לניוזלטר או כל מטרה עסקית אחרת. עיקרון זה כולל שימוש ברור ובולט בקריאות לפעולה (CTAs - Call to Actions) מעוצבות היטב, הנחיה קונטקסטואלית ברורה המסייעת למשתמשים להבין מה עליהם לעשות בכל שלב בתהליך, ועיצוב אלמנטים אינטראקטיביים באופן המעודד פעולה.
-
ספקו משוב מיידי ורלוונטי (Provide Feedback): משוב מיידי הוא מרכיב קריטי ביצירת חוויית משתמש חיובית וזורמת. בעת ביצוע פעולה כלשהי באתר (שליחת טופס, הוספת פריט לעגלת קניות, ביצוע רכישה, טעינת עמוד), המשתמשים צריכים לקבל אישור מיידי וברור שהפעולה בוצעה בהצלחה או אם אירעה שגיאה. ניתן להשיג זאת באמצעות שימוש באנימציות עדינות, הודעות אישור ויזואליות, אינדיקטורים גרפיים המציגים את התקדמות הפעולה או הודעות שגיאה ברורות המנחות את המשתמש כיצד לתקן את הבעיה.
-
שמרו על עקביות ויזואלית ופונקציונלית (Ensure Consistency): עקביות בעיצוב היא מפתח ליצירת חוויית משתמש אינטואיטיבית ומוכרת. שמירה על עקביות בסגנון הניווט, במינוחים ובשפה הוויזואלית (צבעים, פונטים, סמלים) יוצרת תחושת ביטחון ומוכרות אצל המשתמשים ומסייעת להם לנווט בקלות ובמהירות באתר. עיצוב עקבי משדר מקצועיות, אמינות ותשומת לב לפרטים.
-
הפכו אובייקטים אינטראקטיביים לברי-הפעלה וברורים (Make Objects Manipulable): ודאו שכל האלמנטים האינטראקטיביים באתר שלכם (כפתורים, קישורים, תפריטים, סרגלי גלילה) מעוצבים בצורה ברורה ונגישה, כך שהפונקציונליות שלהם תהיה ברורה למשתמשים כבר ממבט ראשון. שימוש מושכל בצבעים מנוגדים, צללים עדינים, אפקטים ויזואליים (כגון ריחוף עכבר) וסמלים מוכרים יכולים להדגיש את האינטראקטיביות של האובייקטים ולעודד פעולה.
-
שאפו לפשטות ומינימליזם (Strive for Simplicity): פשטות היא אחד המרכיבים המרכזיים בעיצוב ממשק משתמש מוצלח ויעיל. אתרים עמוסים בפרטים מיותרים או בעלי עיצוב מורכב ומבלבל עלולים להרתיע את המשתמשים ולהקשות עליהם למצוא את מה שהם מחפשים. הימנעו מהעמסת מידע ואלמנטים ויזואליים שאינם חיוניים, והתמקדו אך ורק באלמנטים התומכים במטרות המשתמש ובמטרות העסקיות של האתר.
-
הציגו רק את המידע והאפשרויות הנחוצים בכל רגע נתון (Provide Progressive Disclosure): הציגו למשתמשים רק את המידע והאפשרויות הרלוונטיים והדרושים בכל שלב של תהליך הגלישה או ביצוע הפעולה. על ידי חשיפה הדרגתית של מידע ואפשרויות נוספות רק כאשר הן נחוצות, אתם מקלים על המשתמשים להתרכז במטרתם הנוכחית ולהשלים את הפעולה בצורה מהירה ויעילה מבלי להרגיש מוצפים במידע.
דפוסי עיצוב וטכניקות ממשק מוכחות: כלים מעשיים לפתרון אתגרי ממשק נפוצים
בנוסף לעקרונות המנחים הבסיסיים, הספר "Designing Web Interfaces" מפרט אוסף עשיר של 75 דפוסי עיצוב (Design Patterns) ופתרונות מוכחים לאתגרי ממשק משתמש נפוצים. דפוסים אלה מספקים למעצבים ולמפתחים כלים מעשיים ליצירת חוויית משתמש חלקה, יעילה, אינטואיטיבית ומהנה.
דפוסי עיצוב מרכזיים ושימושיים:
- Accordion: דפוס עיצוב המאפשר להציג כמות גדולה של תוכן מקובץ תחת כותרות מתקפלות. המשתמש יכול לפתוח ולסגור את הכותרות הרלוונטיות כדי לצפות בתוכן הרצוי. דפוס זה מתאים במיוחד להצגת שאלות נפוצות (FAQ), פרטי מוצר מורחבים או קטגוריות תוכן מרובות.
- Breadcrumbs: "שובל פירורי לחם" הוא רכיב ניווט המציג את מיקומו הנוכחי של המשתמש בהיררכיית האתר, ומאפשר לו לחזור בקלות לעמודים קודמים בהיררכיה. דפוס זה מסייע למשתמשים להתמצא באתרים גדולים ומורכבים ולהבין את ההקשר של הדף בו הם נמצאים.
- Carousel: "קרוסלה" היא רכיב ממשק המציג מספר פריטים (תמונות, מוצרים, כרטיסים) במרחב מוגבל עם אפשרות לדפדף ביניהם אופקית או אנכית. דפוס זה נפוץ להצגת מבצעים מיוחדים, מוצרים מומלצים או סדרת תמונות.
- Modal Window: "חלון מודאלי" הוא חלון קופץ קטן המופיע על גבי התוכן הקיים ומציג מידע חשוב או מבקש מהמשתמש לבצע פעולה מסוימת (לדוגמה, אישור, מילוי טופס קצר). השימוש בחלונות מודאליים צריך להיות זהיר כדי לא להפריע לחוויית הגלישה.
- Progress Bar: "סרגל התקדמות" הוא אינדיקטור ויזואלי המציג את מצב ההתקדמות של המשתמש בתהליך רב-שלבי (לדוגמה, מילוי טופס ארוך, תהליך רכישה). דפוס זה משפר את תחושת השליטה והמעקב מצד המשתמש ומפחית את התסכול.
דוגמאות ליישום מוצלח של עקרונות ודפוסי עיצוב על ידי מותגים מובילים
מותגים מצליחים ברחבי העולם מיישמים באופן עקבי את העקרונות ודפוסי העיצוב שצוינו כדי ליצור חוויות משתמש יוצאות דופן, המבדלות אותם מהמתחרים ותורמות לנאמנות לקוחות גבוהה.
דוגמאות מהשטח:
- Amazon: משתמשת בדפוס Accordion בצורה יעילה בדפי המוצר כדי לארגן כמות גדולה של מידע מגוון (פרטי מוצר, תיאורים, ביקורות לקוחות, שאלות ותשובות) בצורה נוחה וקומפקטית, מה שמקל על המשתמשים למצוא במהירות את המידע שהם מחפשים מבלי לגלול עמוד ארוך.
- BBC: מיישמת באופן נרחב את דפוס Breadcrumbs באתרים שלה כדי לאפשר למשתמשים לנווט בקלות בהיררכיות התוכן הרחבות והמורכבות שלהם, ובכך לשמור על תחושת ההתמצאות והמיקום שלהם באתר.
- Booking.com: עושה שימוש יעיל בקרוסלות תמונות להצגת תמונות רבות של חדרי מלון, מתקנים וסביבה במרחב מוגבל, מה שמאפשר למשתמשים לקבל רושם ויזואלי מקיף ממגוון אפשרויות לינה בצורה נוחה ומהירה.
- Target: מנצלת חלונות Modal בצורה ממוקדת כדי להציג קופונים והצעות מיוחדות למשתמשים מבלי להפריע באופן משמעותי לחוויית הגלישה הכללית, ובכך מעודדת המרות מבלי ליצור תחושת עומס או הפרעה.
- Udemy: משלבת סרגלי התקדמות ויזואליים בתוך קורסים מקוונים כדי לתת לסטודנטים תחושה ברורה של ההתקדמות שלהם בחומר הלימוד, ובכך מעודדת אותם להתמיד ולסיים את הקורסים בהצלחה.
סיכום: עיצוב ממשקי משתמש מנצחים כמרכיב קריטי בהצלחת כל אתר אינטרנט
בעולם הדיגיטלי התחרותי של ימינו, בו חוויית המשתמש הופכת יותר ויותר לגורם המכריע בהצלחתם או כישלונם של אתרי אינטרנט, עיצוב ממשקי משתמש מנצחים הוא כבר לא בגדר המלצה או אופציה משנית – הוא מהווה חובה אסטרטגית. על ידי יישום מושכל של עקרונות העיצוב המרכזיים, התאמת הממשק לצרכים הייחודיים של קהל היעד שלכם ושימוש בדפוסי עיצוב מוכחים ויעילים, תוכלו ליצור חוויית משתמש דיגיטלית שתרומם את האתר שלכם מעל המתחרים, תגדיל את מעורבות המשתמשים ותוביל להצלחות עסקיות משמעותיות בטווח הארוך.
זכרו תמיד כי עיצוב ממשק משתמש הוא תהליך איטרטיבי ומתמשך של שיפור מתמיד. הקשיבו בקשב רב למשוב המשתמשים שלכם, נתחו את נתוני השימוש באתר באופן קבוע והתאימו את העיצוב והפונקציונליות בהתאם לצרכים המשתנים שלהם ולמגמות העיצוב העדכניות. עם הגישה הנכונה, כל פרויקט בניית אתרים יכול להפוך להזדמנות ייחודית לחולל מהפכה בחוויית המשתמש – ולהניב תוצאות עסקיות מרשימות וברות קיימא בטווח הארוך.


 שיתוף
שיתוף
 שיתוף
שיתוף