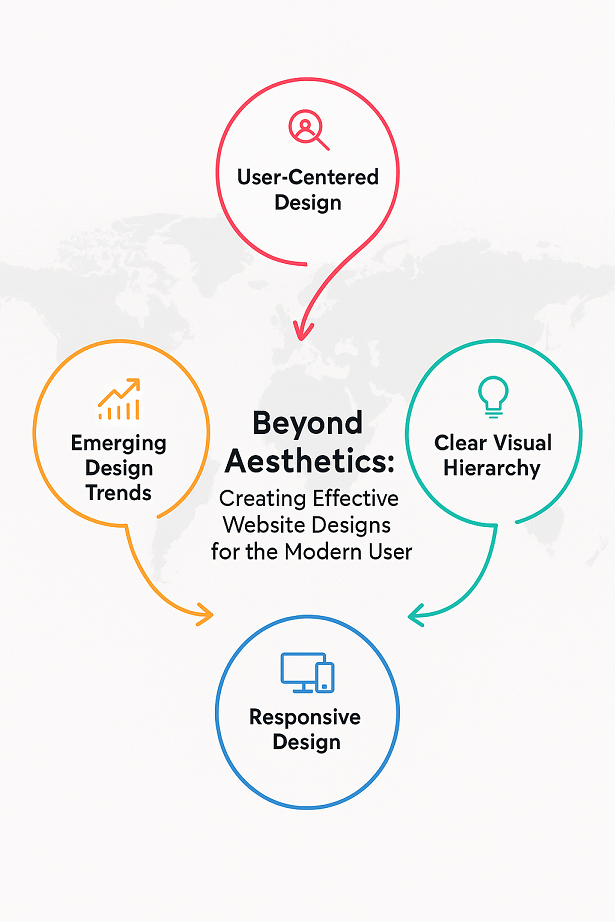
מעבר לאסתטיקה: יצירת עיצובי אתרים אפקטיביים עבור המשתמש המודרני
בעידן הדיגיטלי הנוכחי, בו המרחב המקוון רווי במידע ואפשרויות, עיצוב אתרים חורג באופן משמעותי מגבולות האסתטיקה החזותית בלבד. הוא הפך להיות גורם מפתח, אם לא המרכזי שבהם, בקביעת הצלחתו של כל עסק, מותג או ארגון המבקש לבסס נוכחות דיגיטלית משמעותית. עיצוב האתר משפיע באופן ישיר על החוויות הדיגיטליות של המשתמשים, על האינטראקציות שלהם עם המותג ועל תפיסתם את האמינות והמקצועיות שלו. הרגע בו גולש נוחת בעמוד הבית של אתר הוא קריטי; הרושם הראשוני המתקבל, המושפע במידה רבה מהעיצוב, הוא גורם מכריע בהחלטתו האם להישאר ולחקור את האתר לעומק, או לנטוש אותו ולחפש פתרון אחר. לפיכך, יצירת עיצובי אתרים אפקטיביים, המותאמים למשתמש המודרני ולציפיותיו הגבוהות, היא קריטית להשגת נוכחות משמעותית ברשת ולבניית קשרים ארוכי טווח עם הלקוחות.

עיצוב ממוקד משתמש (User-Centered Design): מצפן להצלחה דיגיטלית
בעולם השיווק הדיגיטלי התחרותי, חוויית המשתמש (UX) ניצבת כליבת כל תהליך עיצובי מוצלח. עיצוב אתרים ממוקד משתמש אינו רק מונח טרנדי, אלא פילוסופיה עיצובית שלמה המתמקדת ביצירת ממשק אינטואיטיבי, נגיש, יעיל ונעים לשימוש. זהו עיצוב המותאם באופן קפדני לצרכים, לרצונות, להרגלים ולהעדפות של קהל היעד הספציפי. מחקרים רבים בעולם השיווק הדיגיטלי מצביעים על כך ששיפור בחוויית המשתמש יכול להניב החזר השקעה (ROI) גבוה במיוחד, לעיתים אף פי כמה וכמה מההשקעה הראשונית. נתון זה הופך את ההשקעה במחקר ושיפור ה-UX לא רק לכדאית, אלא הכרחית עבור עסקים המעוניינים לשגשג במרחב הדיגיטלי.
-
הבנת המשתמשים ובניית פרסונות מפורטות: כדי ליצור חוויית משתמש יוצאת דופן, יש להתחיל במסע עמוק להבנת הקהל. זהו תהליך מקיף הכולל איסוף וניתוח נתונים איכותיים וכמותיים על הדמוגרפיה של המשתמשים (גיל, מין, מיקום גיאוגרפי, השכלה, הכנסה), העדפותיהם (סגנון גלישה, סוגי תוכן מועדפים, מכשירים בהם הם משתמשים), האתגרים והנקודות הכואבות שהם מתמודדים עמם (בעיות שהם מנסים לפתור באמצעות האתר), והמטרות הספציפיות שלהם בעת גלישה באתר (מה הם רוצים להשיג?). באמצעות יצירת פרסונות מפורטות – ייצוגים דמיוניים אך מבוססים של המשתמשים האידיאליים – ניתן להאניש את הנתונים ולהתמקד בצרכים הספציפיים של כל קבוצת משתמשים מרכזית. פרסונות אלו כוללות פרטים אישיים, מטרות, תסכולים וציפיות, ומאפשרות למעצבים לקבל החלטות עיצוביות מושכלות יותר.
-
דוגמה ממוקדת: DropBox - פשטות מנצחת: אחת הדוגמאות הבולטות והמרשימות לעיצוב אתרים ממוקד משתמש היא פלטפורמת DropBox. החברה הצליחה ליצור ממשק משתמש פשוט להפליא, נקי מבחינה ויזואלית ואינטואיטיבי באופן יוצא דופן, שמאפשר למשתמשים בכל רמות הידע הטכנולוגי לנהל את הקבצים שלהם בענן בקלות ובמהירות, ללא צורך בעקומת למידה מורכבת או בהדרכה מיוחדת. באמצעות התמקדות בלתי מתפשרת בחוויית המשתמש, DropBox הפכה לפלטפורמת אחסון ושיתוף קבצים מובילה בעולם, עם למעלה מ-500 מיליון משתמשים רשומים. הצלחתה נובעת במידה רבה מהיכולת שלה לספק פתרון ברור, יעיל וקל לשימוש לצרכים המגוונים של משתמשיה.
היררכיה ויזואלית ברורה: מפת דרכים אינטואיטיבית לגולש
היררכיה ויזואלית היא אחת מאבני היסוד של עיצוב אתרים אפקטיבי. מטרתה העיקרית היא להבטיח שהמשתמשים יוכלו לנווט בקלות ובמהירות באתר, להבין את מבנה התוכן ולהתמקד במידע החשוב ביותר עבורם ברגע נתון. באמצעות שימוש מחושב באלמנטים ויזואליים כמו צבעים (הדגשה, ניגודיות), קונטרסט (בין טקסט לרקע), גודל טקסט (כותרות גדולות יותר מושכות יותר תשומת לב), משקל גופן (מודגש לעומת רגיל), מיקום אלמנטים במרחב ותנועות עדינות (אנימציות קלות המכוונות את העין), ניתן להוביל את המשתמשים באופן אינטואיטיבי לפעולות הרצויות, כגון קריאת כותרת, לחיצה על כפתור או מילוי טופס.
-
השפעת העיצוב על החלטות המשתמש בשבריר שנייה: מחקרים בתחום מדעי המוח ופסיכולוגיה קוגניטיבית מצביעים על כך שלמשתמשים נדרשות כ-50 מילישניות (0.05 שניות) בלבד כדי לגבש דעה ראשונית על אתר אינטרנט. משך זמן קצר זה מדגיש את המשמעות העצומה של הרושם הראשוני, המונע במידה רבה מהעיצוב הוויזואלי הכולל ומהארגון של האלמנטים השונים באתר. היררכיה ויזואלית מתוכננת היטב פועלת כמפת דרכים עבור המשתמשים, ומסייעת להם לנווט באתר בצורה חלקה, להבין במהירות את מטרת העמוד ואת הפעולות המרכזיות שעליהם לבצע, בין אם מדובר בהזמנת מוצר, מילוי טופס יצירת קשר או קריאת מאמר בלוג.
-
דוגמה מוצלחת: Virgin America - מיקוד בפעולה: אתר חברת התעופה Virgin America (לשעבר) הדגים באופן מרשים את העיקרון של היררכיה ויזואלית ברורה. בעזרת עיצוב מינימליסטי ואלגנטי, שימוש אסטרטגי בצבעים נועזים ובקונטרסט גבוה, החברה הצליחה למקד באופן מיידי את תשומת הלב של המשתמשים בפעולות המרכזיות ביותר עבורם ועבור העסק – הזמנת טיסות, בדיקת סטטוס טיסה וגישה נוחה למידע חיוני על השירותים והמדיניות. כתוצאה מהעיצוב הממוקד והאינטואיטיבי, האתר חווה עלייה משמעותית של כ-20% בהזמנות טיסות ישירות דרך הפלטפורמה המקוונת.
עיצוב רספונסיבי: חוויה אופטימלית בכל מסך ומכשיר
בעידן בו למעלה ממחצית מתעבורת האינטרנט העולמית מגיעה ממכשירים ניידים (סמארטפונים וטאבלטים), עיצוב רספונסיבי הפך להיות לא רק יתרון, אלא סטנדרט חיוני ובלתי מתפשר עבור כל אתר אינטרנט מודרני. עיצוב רספונסיבי (Responsive Design) מתייחס ליכולת הטכנית והעיצובית של האתר להתאים באופן אוטומטי את הפריסה, את גודל האלמנטים ואת התוכן שלו לכל גודל מסך ולכל סוג מכשיר – החל ממסכי מחשב שולחני רחבים, דרך מחשבים ניידים בגדלים שונים, טאבלטים ועד לסמארטפונים קטנים. כך, המשתמשים מקבלים חוויית גלישה מיטבית, נוחה וקלה לשימוש, ללא קשר למכשיר הספציפי שבו הם בוחרים לגלוש באתר.
-
יתרונות עיצוב רספונסיבי מעבר לנוחות: מעבר ליכולת הבסיסית לספק חוויית משתמש חלקה ועקבית בכל סוגי המכשירים, עיצוב רספונסיבי טומן בחובו יתרונות משמעותיים נוספים. אחד החשובים שבהם הוא שיפור דירוג האתר במנועי החיפוש, ובראשם גוגל, אשר מעדיף באופן ברור אתרים המותאמים היטב למכשירים ניידים ומעניק להם עדיפות בתוצאות החיפוש. כך, השקעה בעיצוב רספונסיבי לא רק משפרת את שביעות רצון המשתמשים, אלא גם תורמת באופן ישיר לחשיפה רחבה יותר של האתר ולגידול בתנועה אורגנית איכותית.
-
דוגמה מובילה: Smashing Magazine - עקביות בכל גודל: אתר המגזין המקוון Smashing Magazine, הממוקד בבניית אתרים, מדגים היטב את עקרונות העיצוב הרספונסיבי הלכה למעשה. האתר מצליח לשמור על הזהות האסתטית הייחודית והעשירה שלו, תוך התאמה חלקה ואינטליגנטית של הפריסה, התמונות והטקסטים לכל גודל מסך – החל מסמארטפונים קטנים במצב אנכי ועד למסכי מחשבים שולחניים רחבים במצב אופקי. היכולת של האתר לספק חוויית משתמש עקבית, נוחה וקריאה בכל סוגי המכשירים תרמה לעלייה משמעותית במעורבות המשתמשים, עם זמן שהייה ממוצע הגבוה בכ-40% בהשוואה לאתרים אחרים בתחומו.
טרנדים מתפתחים בעיצוב אתרים: שמירה על רלוונטיות וחדשנות
העולם הדיגיטלי נמצא בתנועה מתמדת, והטרנדים בעיצוב אתרים משתנים ומתפתחים בהתאם להתקדמות הטכנולוגית ולציפיות המשתמשים. כדי לשמור על רלוונטיות בעיני הקהל ולהעניק חוויה דיגיטלית עכשווית ומרתקת, חשוב להיות מודעים לטרנדים העיצוביים המתפתחים ולהטמיע אותם בצורה מושכלת ובאיזון בעיצוב האתר.
-
שימוש עוצמתי בתמונות וסרטונים ברזולוציה גבוהה: אחד הטרנדים הבולטים והמשפיעים ביותר בבניית אתרים מודרניים הוא שילוב איכותי של תמונות וסרטונים ברזולוציה גבוהה. מחקרים שונים מצביעים על כך שאותם אתרים המשלבים סרטוני וידאו מרשימים כאלמנט רקע או כחלק אינטגרלי מהתוכן נהנים מעלייה של כ-46% בשיעורי ההמרה. תמונות איכותיות ומושכות את העין וסרטוני וידאו דינמיים מצליחים למשוך את תשומת הלב של המשתמשים באופן מיידי, ליצור חוויות חזותיות מרשימות ובלתי נשכחות ולשפר את מעורבותם באתר.
-
אינטראקטיביות עדינה ואנימציות מיקרו מתוחכמות: שימוש מוקפד באנימציות מיקרו – תנועות קטנות, עדינות ואלגנטיות המגיבות לפעולות ספציפיות של המשתמש (כגון ריחוף עם העכבר, לחיצה על כפתור או גלילה) – מוסיף ממד של אינטראקטיביות נעימה ומשפר את חוויית השימוש באתר. אינטראקטיביות זו תורמת לתחושה של ממשק משתמש חי וזורם, משפרת את מעורבות המשתמשים ומספקת פידבק ויזואלי אינטואיטיבי לפעולותיהם. האנימציות יכולות להיות עדינות אך משמעותיות, ולהנחות את המשתמש לפעולות הרצויות בצורה לא פולשנית.
-
טיפוגרפיה נועזת ומושכת תשומת לב ככלי עיצובי מרכזי: טיפוגרפיה גדולה, בולטת ונועזת הפכה לכלי עיצובי חזק במיוחד, המסוגל למשוך את תשומת הלב של המשתמשים באופן מיידי ולהעביר מסרים בצורה ברורה ואפקטיבית. בשנים האחרונות, יותר ויותר אתרים משתמשים בגופנים ייחודיים, גדולים ובולטים כדי להדגיש כותרות ראשיות, ליצור היררכיה ויזואלית ברורה, לעורר עניין בקרב המבקרים ולהוביל אותם לפעולה. בחירה נכונה של גופן וגודל יכולה להשפיע באופן משמעותי על קריאות הטקסט ועל התחושה הכללית של האתר.
-
דוגמה מובילה: Apple - אומנות האיזון: אחת החברות המובילות בעולם בתחום שילוב הטרנדים החדשניים בעיצוב אתרים היא ללא ספק Apple. אתר החברה מצטיין בעיצוב נקי, מינימליסטי ופשוט לכאורה, אך עם שילוב מוקפד ומושלם של אלמנטים מתקדמים כמו אנימציות מיקרו עדינות, סרטוני וידאו באיכות גבוהה כחלק אינטגרלי מהצגת המוצרים ושימוש בפונטים מרשימים וקריאים. כל אלה יחד יוצרים חוויה דיגיטלית ייחודית, אלגנטית ואינטואיטיבית, שתורמת לבניית תדמית מותג חזקה ומושכת קהל חדש באופן עקבי.
סיכום: עיצוב אתרים אפקטיבי כנכס אסטרטגי רב ערך
עיצוב אתרים אפקטיבי אינו מסתכם רק ביצירת ממשק יפה ונעים לעין – זהו כלי אסטרטגי רב-עוצמה שיכול להשפיע באופן ישיר על כל היבט של נוכחות העסק במרחב הדיגיטלי. על ידי התמקדות בלתי מתפשרת במשתמש ובצרכיו, הקפדה על יצירת היררכיה ויזואלית ברורה ואינטואיטיבית, יישום עקרונות העיצוב הרספונסיבי כבסיס והטמעה מושכלת של טרנדים מתפתחים, ניתן ליצור חוויות דיגיטליות מרתקות, יעילות ובלתי נשכחות, אשר בסופו של דבר מניבות תוצאות עסקיות אמיתיות ומשמעותיות.


 שיתוף
שיתוף
 שיתוף
שיתוף