טיפים לעיצוב אתר עסקי מנצח: איך להפוך את האתר שלכם לכלי שיווקי יעיל
בעידן הדיגיטלי של ימינו, אתר אינטרנט הוא לא רק פלטפורמה להצגת העסק שלכם, אלא כלי מרכזי בהצלחתו. אתר עסקי איכותי מסייע לבנות מותג חזק, למשוך לקוחות חדשים, ליצור אמינות ולהגדיל מכירות. עיצוב אתר עסקי מוצלח דורש הרבה מעבר לעיצוב ויזואלי יפה; הוא חייב לשלב אסטרטגיה מתוכננת היטב, תוכן מרתק וחוויית משתמש (UX) אופטימלית. במאמר זה, נסקור טיפים קריטיים לעיצוב אתרים עסקיים שיכולים להוביל לתוצאות מרשימות ולביסוס נוכחות דיגיטלית מוצלחת.
הגדרת מטרות ומדדי הצלחה
לפני שאתם מתחילים בתהליך של עיצוב ובניית אתרים, חשוב לקבוע את המטרות העסקיות של האתר. שאלו את עצמכם: מהי המטרה העיקרית של האתר שלכם? האם אתם מחפשים לייצר לידים, להגדיל מכירות, לחזק את המודעות למותג, או לספק שירות לקוחות יעיל? הגדרת יעדים ברורים ומדידים תאפשר לכם להתמקד ולהתאים את האתר לצרכים העסקיים שלכם, ותסייע לכם לעקוב אחרי ההצלחה של האתר לאורך זמן.
מטרות נפוצות לאתר עסקי:
- יצירת לידים: בניית טפסים ידידותיים לשימוש, הצעת תמריצים כמו תוכן בלעדי או הנחות כדי לעודד מבקרים להשאיר פרטים.
- הגדלת מכירות: שילוב של חנות מקוונת עם תהליך רכישה פשוט, הצגת מוצרים בצורה ברורה ומושכת, ואופטימיזציה של דפי נחיתה.
- חיזוק מותג: עיצוב עמוד "אודות" שמציג את הסיפור והערכים של החברה, שילוב ביקורות של לקוחות ותמונות מקצועיות שממחישות את איכות המוצרים והשירותים.
- שירות לקוחות: הוספת אזור תמיכה עם שאלות נפוצות (FAQ), מדריכים מפורטים, וצ'אט חי או מערכת כרטוס לפניות.
עיצוב ממוקד משתמש
חוויית המשתמש היא אחד הגורמים החשובים ביותר בהצלחת אתר עסקי. עיצוב ממוקד משתמש צריך להיות נקי, אינטואיטיבי וקל לניווט, כך שהמבקרים ימצאו בקלות את מה שהם מחפשים ויוכלו לבצע פעולות בצורה פשוטה ומהירה.
פריסה ברורה והיררכיה מידע נכונה
שימוש בפריסה ברורה עם היררכיית מידע מסודרת מאפשר לגולשים להתמצא באתר בקלות. חשוב להציג את המידע החשוב ביותר בראש הדף, ולוודא שכל חלק באתר משרת מטרה ברורה. היררכיית התוכן צריכה להיות מונחית לפי הצרכים של המשתמש, ולהקל עליהם במעבר בין עמודי האתר.
טיפוגרפיה ועיצוב ויזואלי
הקפידו על טיפוגרפיה קריאה שמתאימה למותג שלכם, ושימוש עקבי בצבעים ובמיתוג כדי ליצור מראה מקצועי ואחיד. שטח לבן (white space) יכול לעזור ליצור אווירה נקייה ולא עמוסה, ולהדגיש את האלמנטים החשובים בעמוד.
מהירות טעינה
מהירות טעינה של האתר משפיעה באופן ישיר על חוויית המשתמש. גולשים לא אוהבים לחכות, ואתרים איטיים נוטים לגרום לשיעור נטישה גבוה. חשוב להקפיד על אופטימיזציה של התמונות, השימוש בפלאגינים, ולבחור בשרתים מהירים ואמינים.
תוכן מרתק ומשכנע
בעולם של קידום אתרים ובניית מותגים, התוכן הוא המלך. התוכן באתר שלכם הוא מה שיגרום למבקרים להישאר, ללמוד על העסק שלכם ולבצע פעולות רצויות.
כתיבה שמניעה לפעולה
כתיבה אפקטיבית היא כזו שמשלבת סיפור מרתק עם קריאות לפעולה ברורות. אל תשאירו את המבקרים בניחושים – אמרו להם בדיוק מה אתם רוצים שיעשו, בין אם זה לרכוש מוצר, להירשם לניוזלטר, או ליצור קשר.
תוכן רב-שכבתי
הקפידו לשלב באתר תוכן מגוון – מאמרים, סרטונים, אינפוגרפיקות ותמונות איכותיות. התוכן צריך להיות אינפורמטיבי ומעניין, ולספק ערך מוסף לגולשים. לדוגמה, מאמרים בבלוג שכוללים טיפים מקצועיים או סיפורי הצלחה יכולים למשוך גולשים לאתר ולבסס אתכם כסמכות בתחום שלכם.
עדכון תוכן שוטף
תוכן מתעדכן משדר למנועי החיפוש שהאתר שלכם פעיל ורלוונטי, מה שיכול לשפר את הדירוג שלו. מעבר לכך, הוא שומר על המבקרים מעורבים ומחזיר אותם לאתר שוב ושוב.
אופטימיזציה לקידום אתרים (SEO)
קידום אתרים אורגני (SEO) הוא מרכיב קריטי בהבאת תנועה לאתר שלכם. ללא אופטימיזציה נכונה, קשה יהיה להגיע ללקוחות פוטנציאליים באמצעות מנועי החיפוש.
מחקר מילות מפתח ואופטימיזציה לתוכן
מילות מפתח רלוונטיות לתחום שלכם הן הבסיס לאסטרטגיית SEO מוצלחת. חקרו את הביטויים שבהם משתמשים לקוחות פוטנציאליים, ושבצו אותם באופן טבעי בתוכן באתר, כולל בכותרות, בתיאורים ובכתבות הבלוג.
בניית קישורים ואופטימיזציה טכנית
בניית קישורים מאתרים איכותיים וסמכותיים תורמת רבות לשיפור הדירוג. בנוסף, וודאו שהאתר שלכם מותאם לכל ההיבטים הטכניים הנדרשים – כולל שיפור מהירות טעינה, היררכיה נכונה של תוכן, ושימוש נכון בתגי Meta.
מעקב אחר הביצועים
השתמשו בכלים כמו Google Analytics ו-Google Search Console כדי לעקוב אחר הביצועים של האתר שלכם במנועי החיפוש. ניתוח הנתונים יאפשר לכם להבין מה עובד ומה דורש שיפור, ולבצע התאמות בהתאם.
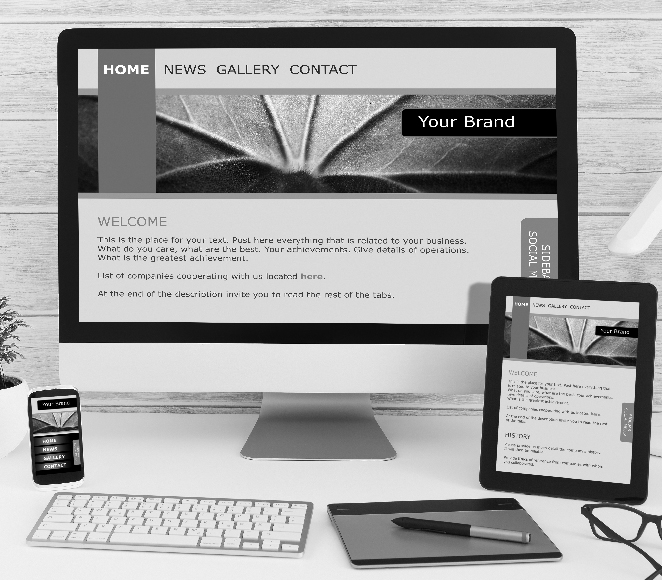
התאמה למובייל
בעידן שבו רוב הגלישה נעשית דרך מכשירים ניידים, חשוב שהאתר שלכם יהיה מותאם למובייל. עיצוב רספונסיבי שמותאם למסכים בגדלים שונים הוא חובה כדי להבטיח חוויית משתמש מיטבית.
עיצוב רספונסיבי
אתר רספונסיבי מתאים את עצמו באופן אוטומטי לכל גודל מסך – ממסכי מחשב גדולים ועד למסכי סמארטפון קטנים. וודאו שכל האלמנטים באתר שלכם, כולל כפתורים, טפסים ותמונות, נראים טוב ופועלים כראוי במכשירים ניידים.
אופטימיזציה לחוויית משתמש ניידת
מעבר להתאמה לגודל המסך, חשוב לוודא שהאתר מותאם לשימוש נוח במובייל. כפתורים גדולים שקל ללחוץ עליהם, תפריטים נוחים לניווט וטעינה מהירה – כל אלה יבטיחו שהמבקרים יישארו באתר שלכם ולא יעברו למתחרים.
פרטי יצירת קשר ברורים ונגישים
אחד היעדים המרכזיים של אתר עסקי הוא לאפשר ללקוחות פוטנציאליים ליצור קשר עם העסק בקלות. לכן, חשוב להציג את פרטי ההתקשרות שלכם בצורה ברורה ונגישה בכל עמודי האתר.
הצגת פרטי התקשרות
הציגו את כתובת העסק, מספר הטלפון וכתובת הדוא"ל במקום בולט, למשל בכותרת התחתונה של האתר (footer) או בדף "צור קשר" ייעודי.
הוספת טופס יצירת קשר וצ'אט חי
הוספת טופס יצירת קשר פשוט מאפשרת לגולשים להשאיר פרטים במהירות ובקלות. אם יש לכם אפשרות, שקלו להוסיף צ'אט חי שיאפשר תמיכה מיידית ושאלות בזמן אמת, מה שיעודד מעורבות ויעלה את סיכויי ההמרה.
דוגמאות להצלחה באמצעות בניית אתרים עסקיים
Studio Light Photography
אולפן צילום מקומי זה הצליח להגדיל את היקף ההזמנות שלו ב-50% לאחר שעיצב מחדש את האתר שלו כדי להדגיש את התכנים הוויזואליים ואת שירותי הצילום הייחודיים שהוא מציע. שימוש בגלריות תמונות איכותיות ובתיאורים מפורטים של השירותים הפך את האתר לכלי שיווקי חזק.
Healthy Life Nutrition
חנות לתוספי תזונה הצליחה להגדיל את התנועה לאתר שלה ב-150% על ידי הוספת בלוג עם תכנים מועילים כמו מתכונים בריאים, טיפים לאורח חיים וראיונות עם מומחי תזונה. התוכן האינפורמטיבי והמעשיר לא רק שיפר את הדירוג במנועי החיפוש, אלא גם בנה אמון עם הלקוחות.
עובדות ונתונים על בניית אתרים עסקיים
- 62% מהעסקים עם אתרים רספונסיביים דיווחו על עלייה במכירות בשנת 2022 (מקור: TechJury)
- 44% מהגולשים יעזבו אתר אם אין בו פרטי התקשרות ברורים או טופס יצירת קשר (מקור: KoMarketing)
- זמן ממוצע שגולשים מבלים באתר עסקי לפני שהם עוזבים הוא 15 שניות בלבד (מקור: MarTech)
- 69% מהאתרים החדשים שנבנו ב-2023 הואטו בגלל תוכן לא איכותי (מקור: HubSpot)
סיכום
בניית אתר עסקי מוצלח דורשת שילוב של עיצוב אסטרטגי, תוכן מרתק וחוויית משתמש מעולה. על ידי הגדרת מטרות ברורות, התמקדות בצרכים של קהל היעד שלכם, ואופטימיזציה לגילוי במנועי חיפוש, תוכלו ליצור אתר עסקי שממלא את תפקידו – למשוך לקוחות, לבנות אמון ולהגדיל מכירות. זכרו, האתר שלכם הוא לעיתים קרובות הרושם הראשוני שלקוחות פוטנציאליים מקבלים על העסק שלכם, ולכן חשוב לוודא שהוא מקצועי, מושך ומניע לפעולה.
צור קשר לייעוץ ללא עלות
אם אתם מעוניינים ללמוד עוד על בניית אתרים עסקיים או זקוקים לסיוע בשיפור האתר הקיים שלכם, אנו כאן כדי לעזור. צוות המומחים שלנו מציע ייעוץ ראשוני חינם ללא התחייבות. נשמח לשמוע על המטרות והאתגרים שלכם ולשתף אתכם בתובנות שלנו על האופן שבו בניית אתרים איכותיים יכולה לסייע לכם לצמוח.


 שיתוף
שיתוף
 שיתוף
שיתוף