למה חשוב לבצע בדיקות אתר לפני ואחרי ההשקה?
בואו נדבר על זה קצת, כאילו היינו יושבים בקפה יחד. בניית אתר היא לא סתם לעצב דף יפה או להעלות כמה תמונות – זה תהליך מורכב שמצריך תשומת לב לכל פרט קטן. לא תמיד הכל עובד כמו שתכננו, ולכן חשוב מאוד לבצע בדיקות יסודיות לפני שהאתר עולה לאוויר, וגם אחרי שהשקת את האתר כבר נעשתה.
1. בדיקות פונקציונליות – לוודא שהכל "רץ" כמו שצריך
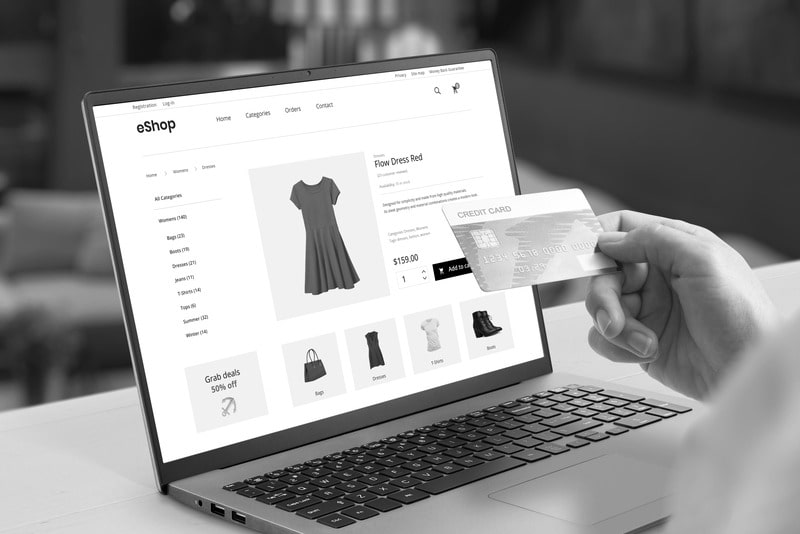
תארו לעצמכם שאתם נכנסים לאתר, ממלאים טופס יצירת קשר או מנסים להירשם – ואם פתאום מתגלגלת תקלה באמצע התהליך? זה באמת מתסכל! בדיקות פונקציונליות נועדו לוודא שכל הפיצ'רים באתר עובדים כמצופה.
לדוגמה, חברה שמוכרת מוצרים אונליין בודקת את תהליך ההזמנה מההתחלה ועד הסוף – אם סל הקניות לא מתעדכן או אם לחצן "שלח" לא מגיב, זה יכול לגרום להפסד של לקוח. לפעמים, שינוי קטן כמו עדכון טקסט או בדיקה מחדש של הקישורים יכולה להציל את היום.
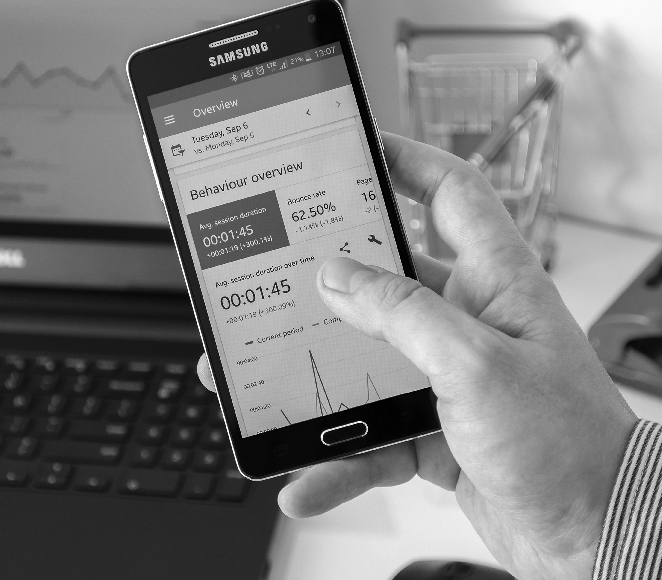
2. בדיקות ביצועים – מהירות ועמידות הן שם המשחק
אין משהו שמעצבן יותר את המשתמש מטעינה איטית של האתר, נכון? בדיקות ביצועים מתמקדות במהירות הטעינה וביכולת האתר להתמודד עם עומסים גדולים, במיוחד בזמנים של מבצעים או קמפיינים.
שימוש בכלים כמו Google PageSpeed Insights או GTmetrix עוזר לגלות איפה האתר מתעכב ומה צריך לשפר. תחשבו – אם האתר נטען לאט, המבקרים עלולים לעזוב תוך שנייה, ועצם זה עלול לגרום לירידה משמעותית בהמרות. מחקרים מראים, למשל, שעיכוב של שנייה אחת יכול להוריד את ההמרות ב-7%… לא משהו שאפשר להתעלם ממנו!
3. בדיקות תאימות דפדפנים – לוודא שהאתר נראה בכל מקום
היום כל אחד משתמש בדפדפן אחר – יש כאלו שמעדיפים Chrome, אחרים נצמדים ל-Firefox או Safari. לכן, חשוב לבדוק שהאתר שלכם נראה ומתפקד בצורה נכונה בכל הדפדפנים והמכשירים.
כלים כמו BrowserStack מאפשרים לכם לבדוק את האתר במגוון רחב של דפדפנים, מערכות הפעלה ומכשירים. לדוגמה, אתם יכולים לגלות שאילו גרסת Safari מציגה טקסט שונה או שלא מופיעים כפתורי ניווט – וכאן אפשר לתקן את זה לפני שמשתמשים אמיתיים נתקלים בבעיה.
4. בדיקות אבטחה – להרגיש בטוחים בגלישה
אבטחת האתר היא עניין שלא כדאי להתייחס אליו בקלות דעת. האם אי פעם חשבתם איך נראית פריצה לאתר או איך האקרים יכולים לנצל חולשות קטנות?
בדיקות אבטחה עוזרות לזהות חולשות כמו חורי אבטחה, הגדרות שגויות או תקלות בקוד שעלולות להוות סיכון. כלים כמו Sucuri או Acunetix מבצעים סריקות מעמיקות שמגלות את הבעיות, וכך אתם יכולים לתקן אותן לפני שהמצב מתחרפן. זה כמו לבדוק את הנעילה בדלת הבית – עדיף למנוע בעיה לפני שהיא קורה.
5. בדיקות שמישות (Usability) – החוויה של המשתמש במרכז
כאן נכנס לתמונה השלב שבו באמת חשוב להרגיש שהאתר נוח לשימוש. מה הטעם באתר אם המשתמש לא מצליח למצוא את המידע שהוא מחפש?
כלים כמו Hotjar עוזרים לכם לעקוב אחרי התנהגות המשתמשים – באמצעות מפות חום, הקלטות מסך וסקרים. לפעמים דברים קטנים כמו כפתור קריאה לפעולה לא ברור או ניווט מבלבל יכולים לגרום למבקרים להרגיש "איבוד" באתר.
דמיינו שאתם בשטח קניות – אם החנות לא מסודרת והסימונים לא ברורים, אתם לא תבלו שם הרבה זמן. אותו הדבר קורה באתר. לכן, הקשיבו למשוב אמיתי של המשתמשים ונסו לשפר בהתאם.
טיפים פרקטיים לביצוע בדיקות אתר
אז איך עושים את זה נכון? הנה כמה טיפים שיהפכו לכם את החיים לקלים יותר:
- הגדרת יעדים ברורים:
לפני שמתחילים, תשבו ותחשבו – מה המטרה של האתר? האם זה להגביר מכירות? לשפר את חוויית המשתמש? או אולי להגדיל את הקהל? - תוכנית בדיקות מסודרת:
ערכו רשימה מסודרת של מה צריך לבדוק – טפסים, פונקציות, ניווט, תאימות ועוד. - בדיקות רגרסיה:
אחרי כל שינוי קטן או עדכון, בדקו שכל מה שהיה עובד לפני כן עדיין פועל כשורה. - משוב ממשתמשים אמיתיים:
אל תסתפקו רק בבדיקות טכניות – קחו פידבק ממשתמשים אמיתיים, תשאלו מה הם מרגישים ואיפה הם נתקלים בקשיים.
למה חשוב להמשיך לבדוק גם אחרי ההשקה?
כמו שכולנו יודעים, בניית אתר לא נגמרת ביום שהאתר עולה לאוויר. אחרי ההשקה, תמיד קיים סיכוי שהמשתמשים יגלו דברים שלא הייתם מודעים להם בזמן הפיתוח.
לדוגמה, בדיקות ביצועים תקופתיות מבטיחות שהאתר לא "מתיישן" – שגם אחרי חודשים או שנים, הוא עדיין מהיר ויעיל. בדיקות אבטחה שוטפות מוודאות שהאתר לא נפתח בפני איומים חדשים, והמשוב מהמשתמשים עוזר לכם לחדד ולשפר את חוויית השימוש באופן מתמיד.
נתונים מחקריים – המספרים מדברים בעד עצמם
לפעמים צריך קצת עובדות כדי לשכנע:
- מחקר של Forrester מצא שכל דולר שמושקע בשמישות מניב תשואה עצומה – כמעט ROI של 9,900%!
- לפי Kissmetrics, עיכוב של שנייה אחת בזמן הטעינה יכול להוביל לירידה של 7% בהמרות.
- מחקרים נוספים הראו שהשקעה בבדיקות שמישות יכולה להעלות את כמות המבקרים שהופכים למובילים (Leads) ב-75% בממוצע.
כלים מומלצים לבדיקה – מה באמת יכול לעזור?
היום יש שפע של כלים שיכולים לעזור לכם לבדוק את האתר בצורה מקצועית ויעילה. הנה כמה דוגמאות:
-
כלי בדיקת נגישות:
- WAVE: כלי חינמי שמסמן בעיות נגישות ישירות על הדף.
- Axe: תוסף לדפדפן שבודק את הדף לפי כללי WCAG.
-
כלי הסכמה והגנה על נתונים:
- Cookiebot: עוזר לנהל את עוגיות האתר ולוודא שאתם עומדים בהנחיות GDPR.
- Iubenda: מספק פתרונות משפטיים והודעות פרטיות לאתרים.
-
בדיקות תאימות דפדפנים:
- BrowserStack: מאפשר בדיקה במגוון דפדפנים, מערכות הפעלה ומכשירים.
- CrossBrowserTesting: נותן גישה למעל 2000 שילובים שונים – ממש כיף לדעת שהכל נראה טוב בכל מקום!
-
כלי משוב משתמשים:
- UserTesting: מאפשר לקבל משוב ממשתמשים אמיתיים שיבצעו משימות באתר.
- Hotjar: משלב מפות חום, הקלטות מסך וסקרים להבנת התנהגות המשתמש.
-
בדיקות עיצוב רספונסיבי:
- Responsinator: כלי פשוט לבדיקה מהירה של איך האתר נראה במכשירים שונים.
- BrowserStack Responsive: בדיקה מתקדמת של העיצוב בכל גדלי מסך.
-
בדיקות ביצועים:
- Google PageSpeed Insights: נותן ציון מהירות וצעדים לשיפור טעינה.
- GTmetrix: מספק דוח מפורט עם ניתוח עומק של הביצועים באתר.
לסיכום – הבדיקות הן הלב של האתר שלכם
לסיכום, חברים, חשוב מאוד להבין שהאתר שלכם לא רק צריך להיראות טוב – הוא גם חייב לעבוד טוב. השקעה בבדיקות אתר לפני ההשקה, ובדיקות מתמשכות אחרי, היא השקעה בעסק שלכם. זה עוזר לוודא שהמבקרים יקבלו חוויית משתמש איכותית, שהאתר יהיה מהיר, בטוח ונגיש בכל מקום ובכל זמן.
אז בפעם הבאה שאתם מתכוננים להשיק אתר חדש או לעדכן את האתר הקיים, קחו את הזמן לערוך בדיקות מקיפות, לקבל משוב אמיתי ולהשתמש בכלים המתקדמים שקיימים היום. זה יכול להציל אתכם מתקלות מיותרות, לשפר את הביצועים ואפילו להעלות את ההמרות – ולבסוף, לשמור על שם טוב ומקצועיות בשוק הדיגיטלי.
ואם יש לכם שאלות או שאתם צריכים עזרה נוספת, תמיד אפשר לשבת יחד ולחשוב על פתרונות חדשים.


 שיתוף
שיתוף
 שיתוף
שיתוף